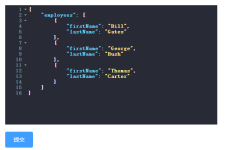
【代码】vue 使用vue-json-viewer 展示 JSON 格式数据。
”java json mongodb binary jackson bson jackson-json-processor JSONJava“ 的搜索结果
这个jar包可以实现xml与json字符串互相转化的功能。通过常我们反序列化时都习惯用json,但有些接口仍然使用xml,那么可以借助这个工具来实现xml转换json了。
Vue中json-viewer插件的使用,在页面上以json格式展示对应内容
简单易用的json内容展示组件,适配vue3和vite。 在使用vue3+vite开发时,发现需要用到显示json数据组件,发现vue-json-viewer只能兼容vue2,于是花了一个小时,重写的vue3的适配。
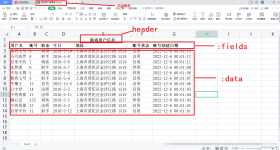
vue-json-excel
标签: Vue
入门获取包装: npm install vue-json-excel 在您的vue应用入口点注册JsonExcel: import Vue from "vue" ;import JsonExcel from "vue-json-excel" ;Vue . component ( "downloadExcel" , JsonExcel ) ; 在您的模板...
vue-json-editor
yarn add vue-json-viewer 二、引入项目 src目录下plugins下的jsonViewer.js文件 import Vue from "vue"; import JsonViewer from "vue-json-viewer"; Vue.use(JsonViewer); 在 main.js文件 中引入 import "./...
struts插件,放入classpath中即用!
vue-json-pretty的用法 vue-json-pretty是用来格式化展示json数据的 GitHub : vue-json-pretty的详细用法 用法 npm下载 npm install vue-json-pretty --save 引入 import VueJsonPretty from 'vue-json-...
jquery和struts2结合使用的jar包
最近业务上需要用到json可视化的需求,在这给大家安利一个前端页面很好用的插件react-json-view 第一步:安装插件npm install --save react-json-view 或者 yarn react-json-view,在这推荐大家在项目中用 yarn ...
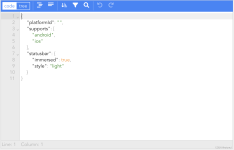
利用vue-json-viewer插件,利用这个插件,可方便快速实现高亮,JSON折叠,copy 三种功能!!! 官网地址:https://www.npmjs.com/package/vue-json-viewer 效果展示 需要展示的JSON数据: { "Data": { ...
vue-json-editor 如何更改高度 1.设置style属性 2.css设置height为100%,注意,style标签中不能加scoped,否则没有效果 3.具体代码(关键部分代码)如下: 下载依赖: npm install vue-json-editor --save-dev ...
json代码格式化展示,这个真的很强大 https://www.npmjs.com/package/vue-json-viewer
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地